Se você pretende expandir suas vendas online e alcançar mais clientes, ter um site com um design responsivo não é mais uma escolha, mas uma necessidade. Com o aumento do uso de dispositivos móveis para compras e pesquisas online, oferecer uma ótima experiência em qualquer tela pode ser o diferencial que coloca sua loja virtual à frente da concorrência.
Neste artigo, discutiremos o que é o design responsivo, seus benefícios e como ele impacta o sucesso de uma loja virtual. Você também encontrará dicas práticas para garantir que seu site esteja otimizado para todos os dispositivos.
O que é o Design Responsivo?
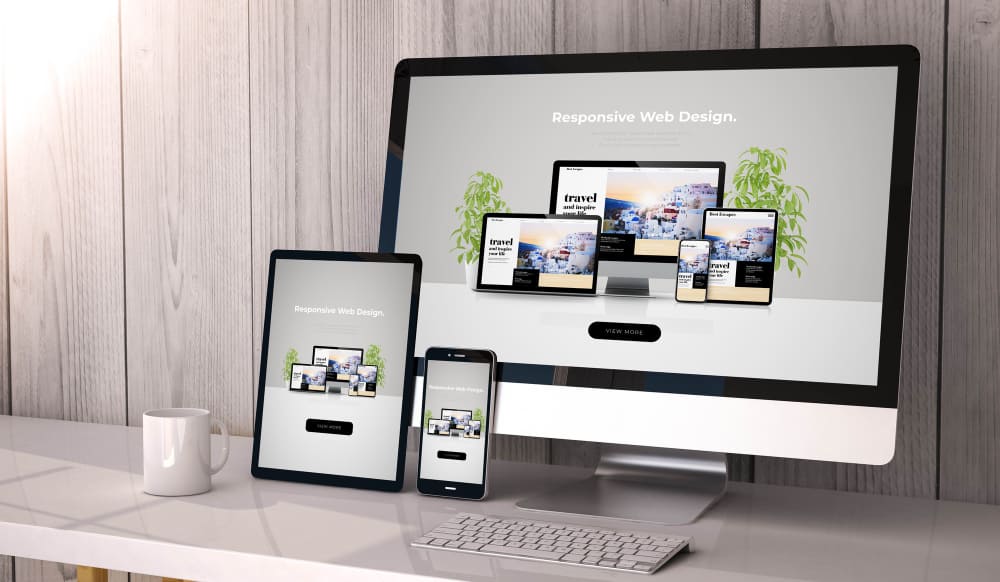
Design responsivo é uma abordagem de design web que permite que um site se ajuste automaticamente ao tamanho e à resolução de diferentes dispositivos, como desktops, tablets e smartphones. O objetivo é proporcionar uma experiência ideal de navegação, leitura e interação, independentemente da tela usada pelo visitante.
Por exemplo, em um site responsivo:
- O menu de navegação se adapta para ser facilmente acessível em telas menores.
- Imagens redimensionam proporcionalmente para evitar cortes ou deformações.
- O texto mantém uma leitura confortável sem necessidade de zoom.
Não ter um site responsivo significa perder consumidores potenciais que navegam exclusivamente pelo celular, o que já representa mais de 60% do tráfego na internet, segundo pesquisas recentes.
Benefícios do Design Responsivo para Lojas Virtuais
Melhora a Experiência do Usuário (UX)
Uma navegação clara, intuitiva e rápida é importante para atrair e manter os clientes. Estudos mostram que muitas pessoas abandonam um site caso ele seja difícil de navegar ou demore para carregar. Com o design responsivo, você elimina essas barreiras, aumentando a chance de conversão.
Aumenta Vendas e Taxas de Conversão
Um site que funciona perfeitamente em qualquer dispositivo aumenta a confiança do consumidor em sua loja virtual. Quando os visitantes encontram facilmente o que procuram e podem efetuar uma compra sem complicações, há grandes chances de reter mais clientes e crescer as vendas.
Impacta Positivamente no SEO
Motores de busca, como o Google, priorizam sites responsivos nos resultados de pesquisa. Isso significa que lojas virtuais com design responsivo têm maior probabilidade de aparecer nas primeiras posições do ranking, atraindo mais tráfego orgânico.
Melhor Adaptabilidade ao Comportamento do Consumidor
A maioria das pessoas já realiza compras online diretamente pelo smartphone, superando o uso de computadores. Ter um site responsivo não é mais uma tendência, mas uma necessidade para garantir que sua loja ofereça uma experiência ideal e continue relevante no mercado.
Reduz Custos de Desenvolvimento
Ao invés de criar e manter sites separados para desktop e mobile, você investe em um único site responsivo, economizando a médio e longo prazo.
Como Implementar um Design Responsivo na sua Loja Virtual
Escolha uma Plataforma de E-commerce Responsiva
Opte por plataformas que oferecem templates responsivos ou são projetadas pensando na compatibilidade com diferentes dispositivos.
Adote um Layout Mobile-First
Crie sua página inicialmente pensando na experiência mobile e, em seguida, adapte-a para telas maiores. Essa abordagem garante que o design móvel seja mais funcional e eficiente.
Facilite o Processo de Compra
• Insira botões de “Comprar” e “Finalizar Compra” que sejam fáceis de localizar e clicar.
• Ofereça múltiplas opções de pagamento, como PIX, cartão de crédito e carteiras digitais.
• Evite pop-ups muito grandes que podem interferir na navegação em telas menores.
Use Imagens Otimizadas
Imagens de alta qualidade são um atrativo, mas devem ser comprimidas para evitar páginas lentas em dispositivos móveis. Há ferramentas específicas para otimizar imagens sem perder qualidade, como TinyPNG e ILoveIMG.
Teste a Navegação em Diferentes Dispositivos
Para garantir que seu site ofereça uma boa experiência em telas variadas, utilize ferramentas como o Chrome DevTools, que possui o recurso Device Mode para simular a visualização em diferentes dispositivos diretamente no navegador.
Priorize Velocidade
Certifique-se de que o tempo de carregamento esteja abaixo de 3 segundos. Lojas lentas podem afastar clientes e prejudicar seu SEO.
Como a Evonline pode ajudar?
Trabalhar com especialistas faz toda a diferença. Na Evonline, focamos em criar experiências digitais excepcionais, alinhando design funcional e tecnologia.
Se você deseja transformar sua loja virtual em um verdadeiro case de sucesso, entre em contato conosco para uma consultoria gratuita e descubra as melhores soluções sob medida para o seu negócio.
Seja responsivo, seja competitivo. Otimize sua loja virtual hoje mesmo!