O usuário e sua experiência na internet têm sido o foco do Google e suas últimas atualizações, em especial as Core Web Vitals, deixam cada vez mais clara a relação entre a experiência do usuário e a performance de SEO de um website.
O usuário e sua experiência na internet têm sido o foco do Google e suas últimas atualizações, em especial as Core Web Vitals, deixam cada vez mais clara a relação entre a experiência do usuário e a performance de SEO de um website.
Cada vez mais centrados na qualidade dos conteúdos disponibilizados nas primeiras posições, os algoritmos entendem que conteúdos sem atrativos e difíceis de ler não engajam o usuário, o que pode influenciar negativamente os resultados orgânicos.
Assim, um site lento, com parágrafos muito longos e um conteúdo sem atrativos são fatores que contribuem para diminuir o tempo de navegação e aumentar a taxa de rejeição do seu site. Consequentemente, os resultados orgânicos são afetados negativamente.
Quer entender melhor como isso ocorre? Continue lendo este post para conferir como SEO e conteúdo estão inter-relacionados e o que considerar em sua estratégia de SEO para não ser penalizado pelo Google.
O que é experiência do usuário (UX)?
De modo geral, a experiência do usuário (UX) diz respeito a toda experiência que uma pessoa tem em relação a um produto ou serviço. No caso de sites na internet, UX está diretamente relacionado à usabilidade e navegabilidade.
Assim, o SEO está ligado à experiência do usuário na medida em que as técnicas de otimização utilizadas em um site não se resumem apenas em “agradar” os algoritmos do Google para melhorar o posicionamento na SERP.
Search Engine Optimization (SEO) serve também para otimizar páginas pensando na interação dos internautas. Por isso, todo conteúdo otimizado precisa ser pensado e voltado para as pessoas, assim como as estratégias On-page.
Leia Mais:
>> Por que é importante criar conteúdo para sua estratégia SEO?
>> Experiência do Usuário e Design: como aplicar esse conceito no dia a dia da sua marca
SEO e conteúdo: boas práticas de otimização
Os pilares da experiência do usuário no que diz respeito ao conteúdo estão associados à criação de um conteúdo escaneável e atrativo. Assim, para poder fazer isso de forma assertiva, evite parágrafos muito longos com mais de 3 ou 4 linhas.
Além disso, inclua termos relevantes em destaque tornando a leitura mais fácil e agradável. Utilizar subtítulos, subtópicos e incluir listas de tópicos e tabelas também podem influenciar positivamente a experiência em seu site.
Trabalhar com mídias também é uma ótima maneira de melhorar a UX no seu conteúdo, mas é preciso ter cautela, pois seu uso pode impactar negativamente a velocidade do website.
Core Web Vitals: o que são e qual a relação com SEO?
Em maio de 2020, o Google anunciou em sua Central de Pesquisa novas métricas que iriam facilitar a mensuração de uma boa experiência do usuário.
Com previsão de começarem a valer em maio de 2021, as Core Web Vitals analisam questões relacionadas à velocidade, interatividade e estabilidade visual de todos os sites, blogs e landing pages disponíveis na internet.

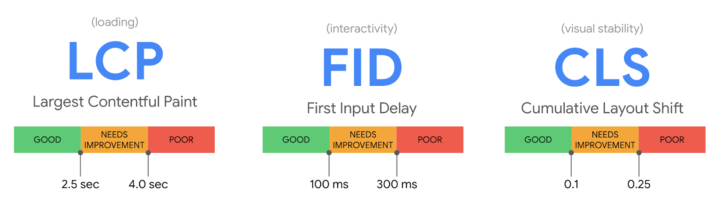
- LCP (Largest Contentful Pain) – carregamento.
- FID (First Input Delay) – interatividade
- CLS (Cumulative Layout Shift) – estabilidade visual
Largest Contentful Pain (LCP)
Esta métrica pode ser traduzida como o tempo de renderização do maior elemento visual de uma página. Dessa forma, ter um bom LCP, o tempo de carregamento desse maior elemento visual precisa ser de até 2,5 segundos para ser considerado bom.
First Input Delay (FID)
O FID é a métrica relacionada à interatividade. Assim, se o usuário interagiu em seu site com um botão que leva a alguma outra página, rolou a tela ou clicou em um campo para escrever, o tempo que leva para que ele tenha a resposta desejada, referente a ação que ele fez.
De acordo com os parâmetros indicados pelo Google, para ter um bom FID, a taxa de resposta deve ser menor 100 milissegundos.
Cumulative Layout Shift (CLS)
Ela é responsável em verificar a estabilidade visual do seu site durante o carregamento. Se já aconteceu de você clicar em um botão ou imagem sem querer, porque o site mudou justo na hora do seu click, você com certeza entende bem o que essa métrica avalia.
Na prática, é o Google explicando que os elementos não devem mudar de lugar enquanto a página está sendo carregada ou renderizada, pois isso prejudica a experiência do usuário.
Dessa forma, o CLS é calculado levando em consideração o tamanho da janela de visualização e o movimento dos elementos. Para que a métrica seja considerada boa, o Cumulative Layout Shift precisa ser inferior a 0,1.
Assim, se o seu objetivo é melhorar o posicionamento orgânico do seu site, vale considerar como está a experiência do usuário tanto no desktop quanto mobile. Leve em consideração todos os elementos On-page e estruturais e monte sua estratégia SEO.