O painel Aparência > Menus é responsável por gerenciar os menus depois da criação de websites. É possível ter vários menus, por exemplo:


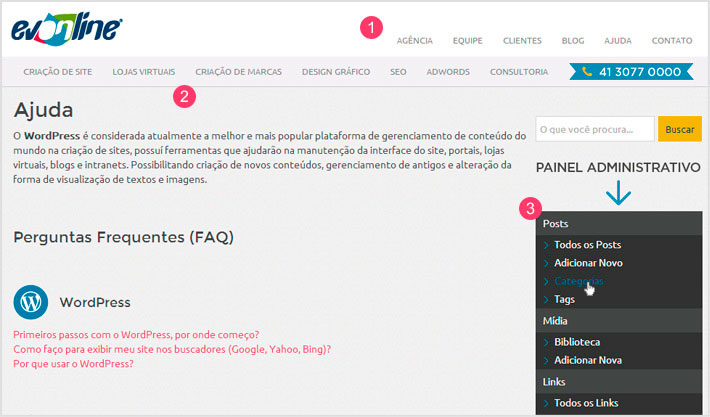
- Menu Secundário – geralmente usado no topo ao lado da marca, através do widgets “Menu secundário” em Aparência > Widgets.
- Menu Principal – menu horizontal abaixo ou acima do topo ou banner.
- Menu Lateral – usado nas barras laterais do site, através do widgets “Menu secundário”.
- Duplo Menu secundário – usado no topo com divisão tripla, formando um menu esquerdo e direito ao lado da marca.
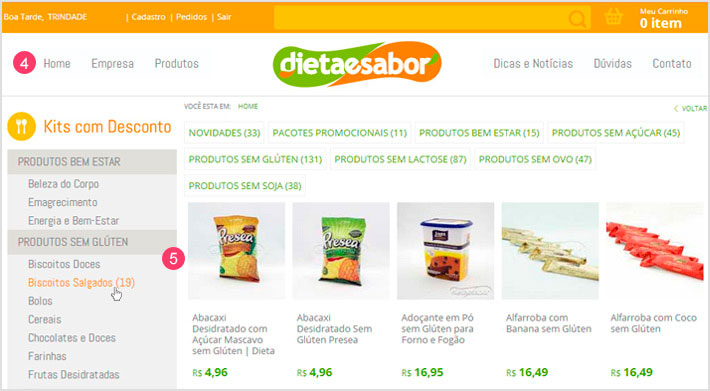
- Menu lateral de Produtos – usado nas barras laterais para exibir as categorias de produtos da Loja Virtual.
A quantidade de menus disponível pode variar de site para site.
Gerenciando menus no painel de controle
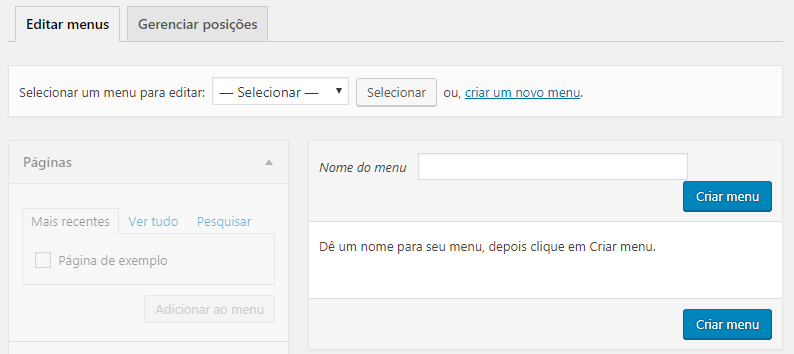
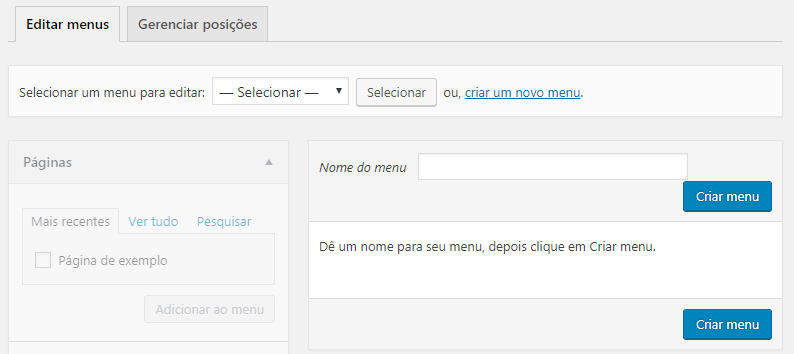
Para criar novos menus, acesse Aparência > Menus. Digite o nome do menu desejado (ex: serviços) e clique em “Criar menu”.

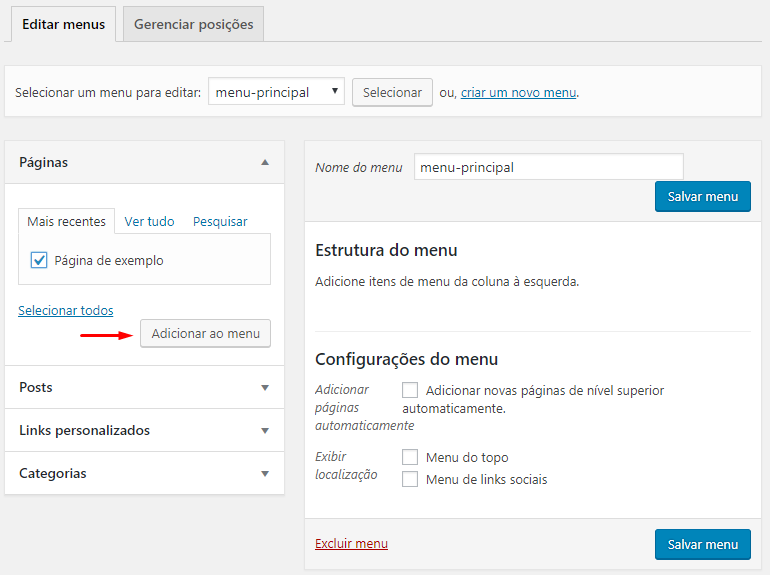
Na lateral esquerda ficam os tipos de ítens que podem ser adicionados ao menu, reunidos em grupos (Páginas, Categorias, Links, etc.). Selecione os itens em que deseja adicionar e clique em “Adicionar ao menu”. Ao finalizar as alterações, clique no botão “Salvar Menu“.

- Páginas – exibe as páginas criadas para inserir como itens de menu.
- Links Personalizados – cria link personalizado do menu, ou seja, link para menu externo.
- Posts – exibe os posts criados para inserir como itens de menu.
- Categorias – exibe as categorias (lista os posts quando clicado) para inserir como itens de menu.
- Produtos – exibe as categorias de produtos criados no menu Produtos.
No botão “Opções de Tela” no canto direito superior, você pode selecionar itens para exibir ou ocultar tipos de menu. Use esta função quando precisar inserir Categorias de Produtos no menu.
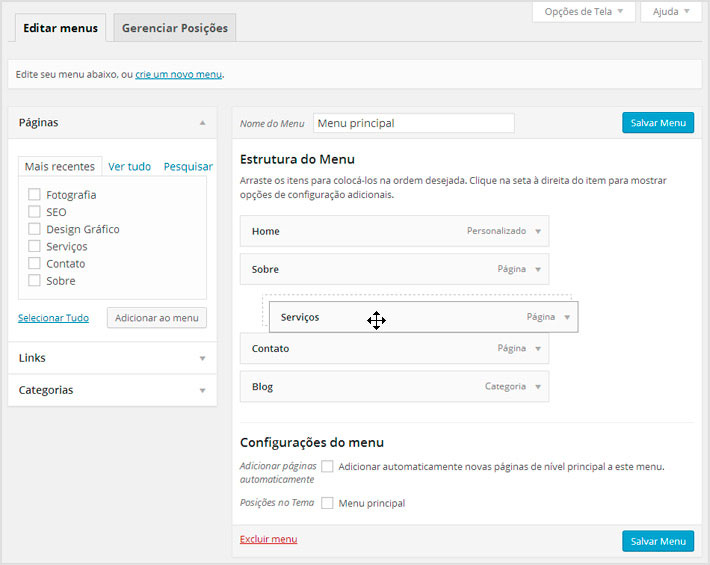
Para alterar a ordem, clique e arraste os ítens (para cima/baixo) na ordem desejada. Em caso de sub-menu, coloque o item abaixo do item “pai” e arraste para a direita conforme figura abaixo.

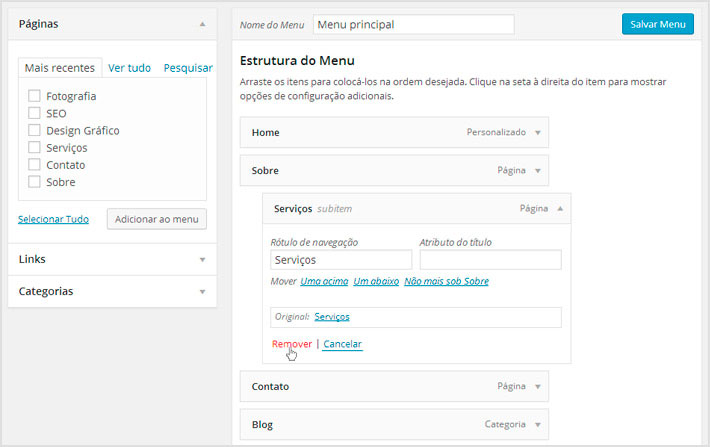
Para remover um item do menu, clique na seta ao lado do nome do item e clique em “Remover”.
Criar links externos no menu
Para criar links externos no menu, utilize a opção Links do painel Aparência > “Menus“.
- URL – digite o endereço de destino quando esse for clicado
- Texto do link – digite o título que deve aparecer para esse item (Exemplo: Blog)
Ao desenvolver o preenchimento dos campos, clique em “Adicionar ao menu”, ajuste a posição do item e clique em “Salvar menu”.
Quer rankear seu site no google? A Agência Evonline pode te ajudar. Faça isso através do SEO.







Respostas de 8
Consigo colocar menus no wordpress na versão gratuita?
Estou com um problema. Incluí vários submenus entretanto o wordpress não colocou uma barra de rolagem automática impossibilitando o leitor de visualizar todos os submenus. Como faço?
Como inserir o menu secundário da barra lateral esquerda ?
Existe a possibilidade de retirar o menu apenas de uma página ou post específico?