[vc_row][vc_column][vc_column_text css=”.vc_custom_1555442979262{margin-bottom: 0px !important;}”]
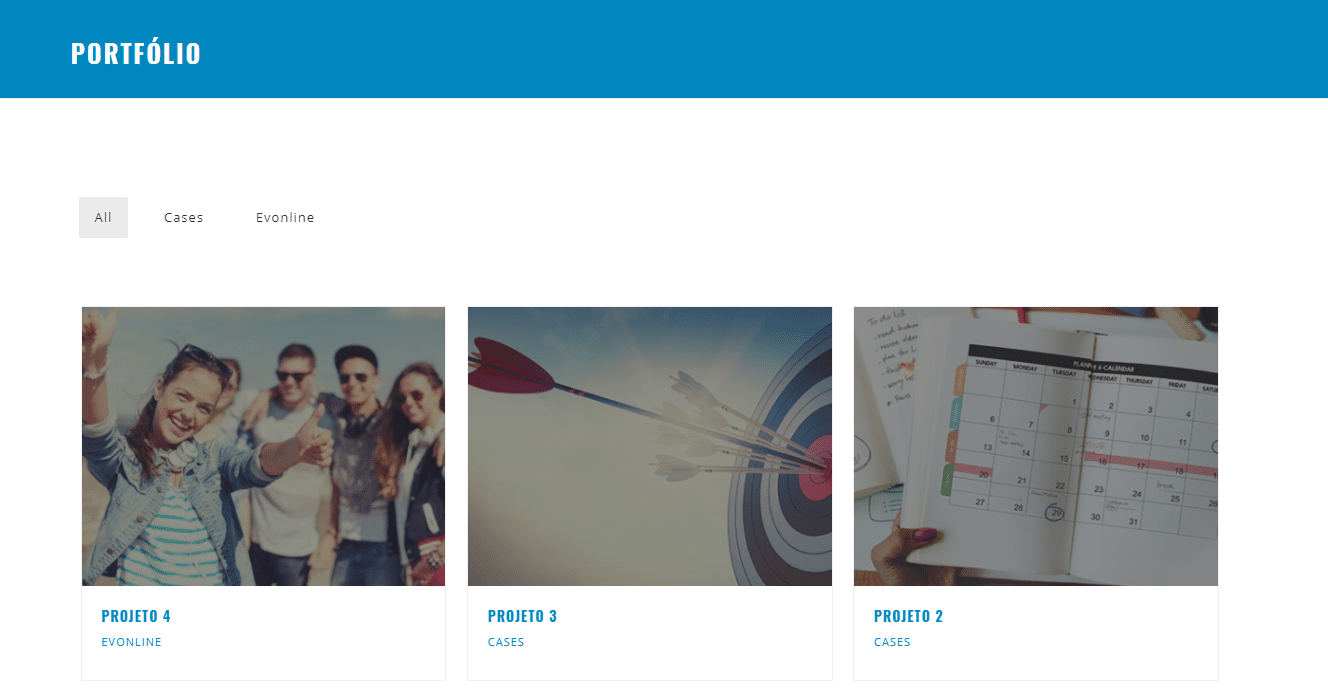
O elemento portfólio, pode funcionar quase como uma galeria de fotos, mas com algumas diferenças. Por exemplo, no Portfólio é possível separar as imagens (ou os projetos) por categorias, e na visualização o usuário pode filtrar para mostrar apenas a categoria que deseja ver. Ao passar o mouse por cima da imagem, dois ícones aparecerão, a seta leva o usuário até a página do portfólio (ou ao link configurado na página de edição do projeto) e o “+” abrirá a imagem em uma janela flutuante, no tamanho original.
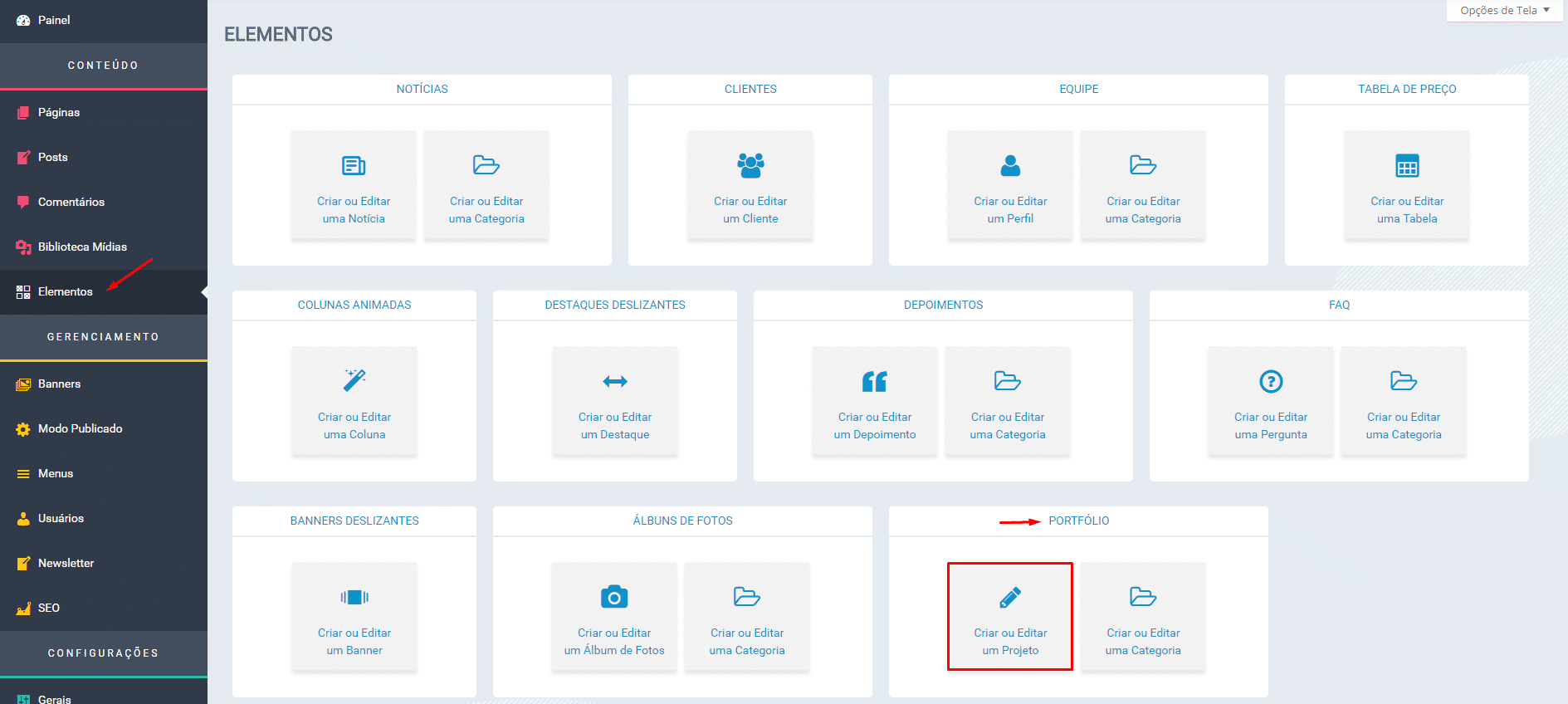
Na aba Elementos, encontre a área de “Portfólio” e clique em “Criar e Editar um Projeto”.

Edição Rápida

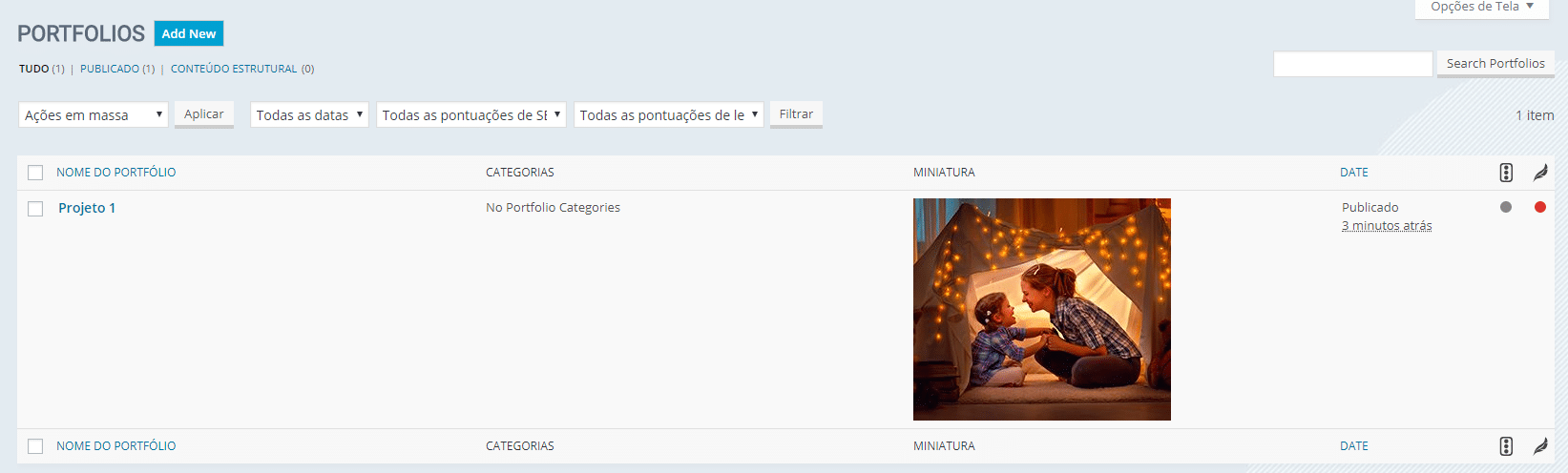
Ao passar o mouse sobre o nome do Portfólio, algumas ações serão habilitadas.
- Editar – clique para abrir a página de edição (veremos a seguir).
- Edição Rápida – permite editar os dados básicos, como o nome do portfólio, slug (URL), data de publicação, categoria, ordem (opcional de ordenação numérica), permitir comentários e status (publicado ou rascunho).
- Lixeira – exclui o projeto para Lixeira.
- Ver – abre a página de visualização do portfólio.
Criar ou Editar um Projeto
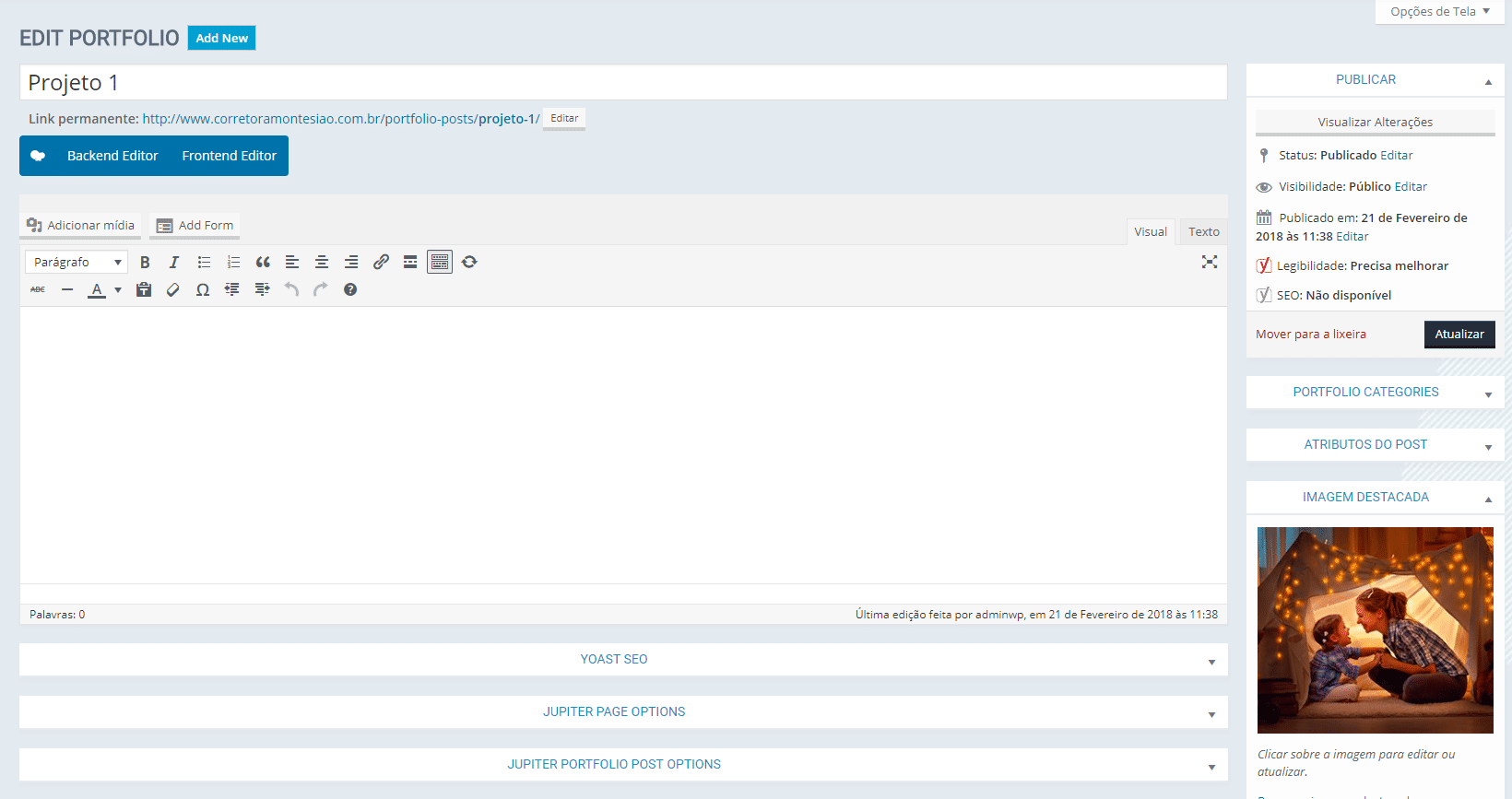
Para a criação de um novo projeto, clique no botão “Adicionar Novo”, ao lado do título, no topo da página. E para editar, passe o mouse sobre o nome do portfólio e selecione “Editar”. A tela de criação e a tela de edição são praticamente iguais, portanto iremos tratar como uma coisa só.

- Título – o nome do projeto será seu identificador tanto internamente, na lista de projetos do painel, quanto externamente, no seu site.
- Link permanente – é a URL do portfólio. Costuma ser composta pelo seu domínio e pelo nome do projeto, mas pode ser trocado ao clicar no botão “editar” ao lado do link.
- Descrição – área de criação e edição de conteúdo do portfólio. A edição de conteúdo do portfólio é a mesma de uma página do site. Clique em Frontend Editor para uma interface mais intuitiva.
Na aba de “opções do portfólio”, é possível configurar algumas opções, dentre elas, as principais são as duas primeiras:
- Linkar para uma URL – Nessa opção, é possível linkar o portfólio (a imagem na página em que foi adicionado o elemento portfólio) para uma página do site, uma categoria de blog, um post específico, um portfóalio, ou um link especificado manualmente.
- Tipo de Post – Pode ser uma imagem ou um vídeo.
Na aba “Discussão” é configurado a possibilidade de comentários no Portfólio.
Na aba “Comentários” é possível o gerenciamento dos comentários publicados na página do projeto.
E na aba “Autor” é possível atribuir a autoria do projeto a um usuário cadastrado no site.
Na barra lateral direita, podemos configurar outras opções. Na primeira aba, “Publicar” é onde iremos publicar o projeto, clicando no botão “Publicar”, ou “Atualizar”, após as alterações realizadas.
Na próxima aba, de “Categoria”, é possível atribuir uma categoria ao projeto. Em “Atributos do Post”, é possível atribuir um número de ordem para o portfólio. A “Imagem Destacada” é a miniatura. É a imagem principal que aparecerá no elemento. Para adicionar uma imagem, clique em definir imagem destacada, busque a imagem em seu computador, ou escolha uma imagem da biblioteca de imagens. Depois de a imagem ser definida, você poderá removê-la clicando em “Remover Imagem Destacada”, ou substituí-la clicando sobre a imagem e selecionando outra imagem.
Salve todas as alterações, e seu primeiro projeto está pronto.[/vc_column_text][/vc_column][/vc_row]





Respostas de 2
Olá, um ponto importante que não foi abordado na matéria é sobre como podemos organizar os itens do portfólio seguindo a sequencia que queremos? Tem um campo ORDEM pouco depois do IMAGEM DESTACADA, porém ele não funciona, já tentei colocar qualquer numeração lá e não funciona, se eu inserir 100 itens no portfolio ele segue a sequencia em que foram inseridos, e preciso alterar esta sequencia, pois quero que alguns itens apareçam em primeiro….
Muito bom esse Tutorial ensinando a Editar o portifolio