Produto Variável é um tipo de produto que é muito útil quando é necessário agrupar produtos através de um Atributo.
É possível criar n variações para cada produto, cada variação pode ter seu preço, estoque, código, imagem e dimensões diferenciadas. Cada atributo irá gerar variações para cada termo inserido. Se dois ou mais atributos forem definidos para este produto, irá gerar-se produtos com a junção de cada termo dos atributos.
Por exemplo, temos uma loja que vende uma camiseta em diversos tamanhos e cores. Dentro da área administrativa do site, seguimos para o menu Produtos > Atributos.

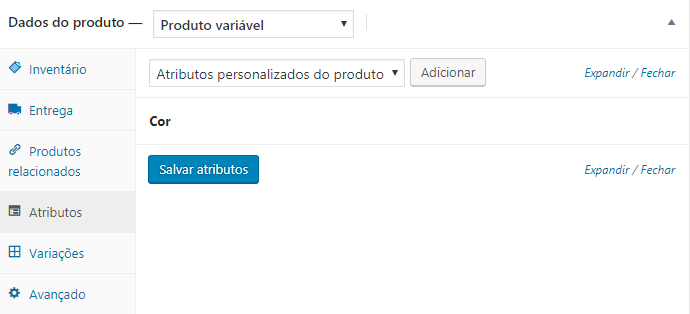
Criamos os atributos Cor e Tamanho e definimos os Termos em cada atributo. Agora vamos criar o nosso produto variável. Na área de Dados de Produto, selecionamos a opção Produto Variável, alguns campos irão sumir da aba Geral, seguimos para a aba Atributos.

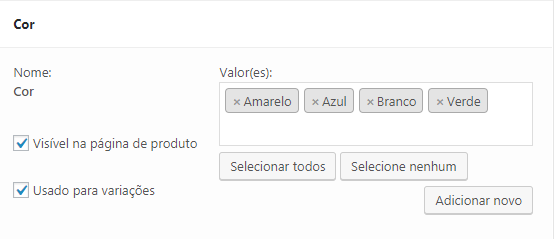
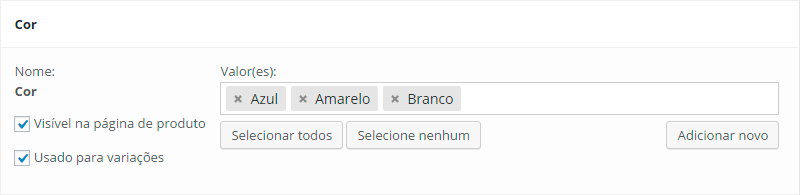
No campo Atributos personalizados do produto, selecionamos o atributo que criamos e clicamos em Adicionar. Repetimos o processo até termos os atributos que desejamos adicionados. Depois do atributo ser adicionado, ele nos oferece a opção de selecionar quais termos se aplicam a este produto. Lembre-se de sempre selecionar as opções Visível na página de produto e Usado para variações. Após inserir os atributos desejados e seus termos, clicamos em Salvar atributos, este processo pode demorar algum tempo, dependendo da quantidade de atributos inseridos.

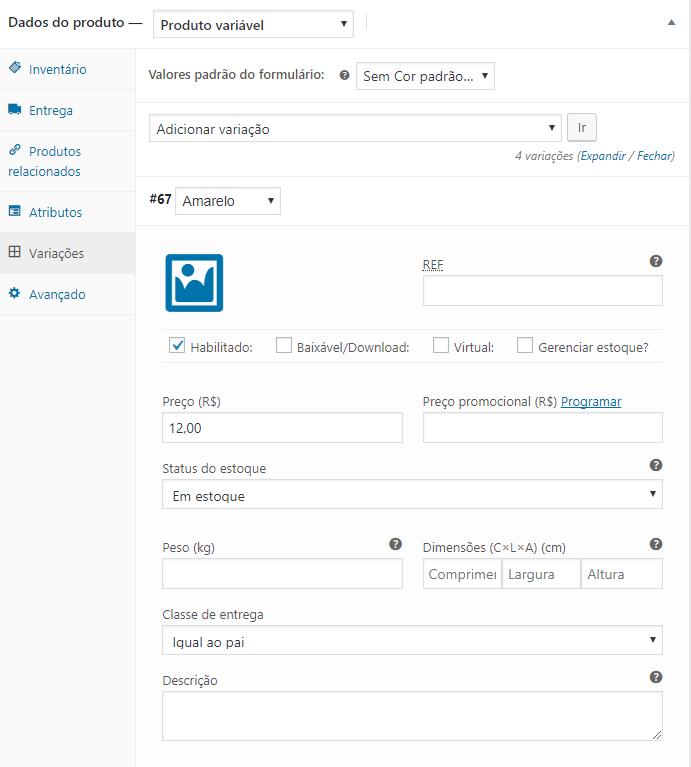
Agora vamos configurar cada variação, seguimos a aba Variações. Aqui podemos adicionar uma ou várias variações de produtos. Como cada variação tem um estoque diferenciado, clicamos no botão Linkar todas as variações, dessa forma, serão criadas várias variações que poderemos cadastrar detalhes diferentes.
Se as variações não precisarem de estoque, cria-se uma variação clicando em Adicionar Variação, a variação criada não possui termos definidos (no canto esquerdo superior da variação é possível ver quais termos estão selecionados para esta variação, porém neste caso irá aparecer Qualquer [nome do Atributo]).

À partir desta área, podemos cadastrar detalhes de cada variação, no canto esquerdo superior é possível ver qual variação estamos editando.
 : clique para abrir a biblioteca de mídia e inserir a imagem da variação.
: clique para abrir a biblioteca de mídia e inserir a imagem da variação.- REF: código do produto.
- Habilitado: selecione para habilitar esta variação.
- Baixável/Download: selecione se o produto é um arquivo para fazer download.
- Virtual: selecione se o produto é virtual.
- Gerenciar estoque: selecione para inserir a quantidade disponível desta variação.
- Preço: preço padrão dessa variação do produto.
- Preço de oferta: preço de promoção dessa variação do produto.
- Quantidade em estoque: insira a quantidade de estoque desta variação. (Apenas quando ‘Gerenciar Estoque?’ ligado)
- Permitir encomendas: selecione Permitir se a variação pode ser encomendada. (Apenas quando ‘Gerenciar Estoque?’ ligado)
- Status do estoque: selecione se o produto está com estoque disponível ou não.
- Peso: insira peso do produto, em kg. Deixe em branco para pegar os valores que foram configurados na aba Entrega. (Oculto quando ‘Virtual’ ligado)
- Dimensões (CxLxA): insira o Comprimento, Largura e Altura da variação. Deixe em branco para pegar os valores que foram configurados na aba Entrega. (Oculto quando ‘Virtual’ ligado)
- Classe de entrega: selecione a classe de entrega para este produto. (Oculto quando ‘Virtual’ ligado)
- Descrição da variação: insira uma descrição personalizada para esta variação.
- Arquivos para download: área para upload do arquivo do produto baixável, o qual o cliente terá acesso. (Apenas quando ‘baixável/download’ ligado)
- Limite de download: quantidade de downloads permitidos para o arquivo do produto baixável. (Apenas quando ‘baixável/download’ ligado)
- Validade do download: número de dias antes de o link de download expirar. (Apenas quando ‘baixável/download’ ligado)
Você também pode adicionar uma imagem para cada variação clicando na caixa de imagem que se encontra do lado esquerdo de cada variação.
Após finalizarmos a inserção do produto, é possível ver no front-end como o produto variável se comporta.






Respostas de 9
Obrigado por colocar as respostas às nossas demandas tão abertamente. Excelente matéria!
Bom dia, com relação ao produto variável, quando cadastramos um novo produto a referencia é colocada aonde? pois temos o campo de referencia na aba “inventario” e temos em cada variação. Devemos deixar em branco a referencia no campo de estoque e colocar somente nas variações?
Obrigado
Excelente de mais! Parabéns pelo post. Usei para orientar um cliente a distância numa emergência. Abs!
Como faz para ter varias opções nas variáveis e cada um dar acesso a um documento via download diferente ?
Foi muitíssimo útil esse post para mim. Testei com um produto e consegui fazer tudo direitinho em meu site. Uma função a qual, por mal informação, não achava que o wordpress tinha. Agora sim meu site vai ficar mais limpo. Vou acabar de vez com a monótona função de o cliente ter que aguardar carregar várias páginas para encontrar a cor desejada do produto e, por conta disso, desistir de meu site. Obrigada! Já estou seguindo a Evo no Insta.
Bom dia. Estou com uma dúvida e vou deixar o LINK do meu site para facilitar:
https://martinsdecor.com.br/produto/sofa-paris-3-lugares/
No exemplo do link acima, assim que selecionamos o tipo de tecido, ele carrega todas as cores existentes, ao invés de carregar somente as cores que tem variações para aquele tipo de tecido. Preciso de ajuda. 🙁