[vc_row][vc_column][vc_column_text css=”.vc_custom_1555445325444{margin-bottom: 0px !important;}”]Assim como o YouTube, o Vimeo é um site de compartilhamento de vídeos online, onde o usuário pode fazer upload, compartilhar e ver vídeos. O nome foi criado pelo co-fundador Jakob Lodwick e é uma mistura de palavras “video” (Em português vídeo) e “me” (Em português eu) que resultou em Vimeo. Diferente do YouTube, o Vimeo é voltado para vídeos conceituais, artítiscos e empresariais. É recomendado para empresas que querem fazer uma biblioteca de vídeos institucionais.
Como incorporar Vimeo
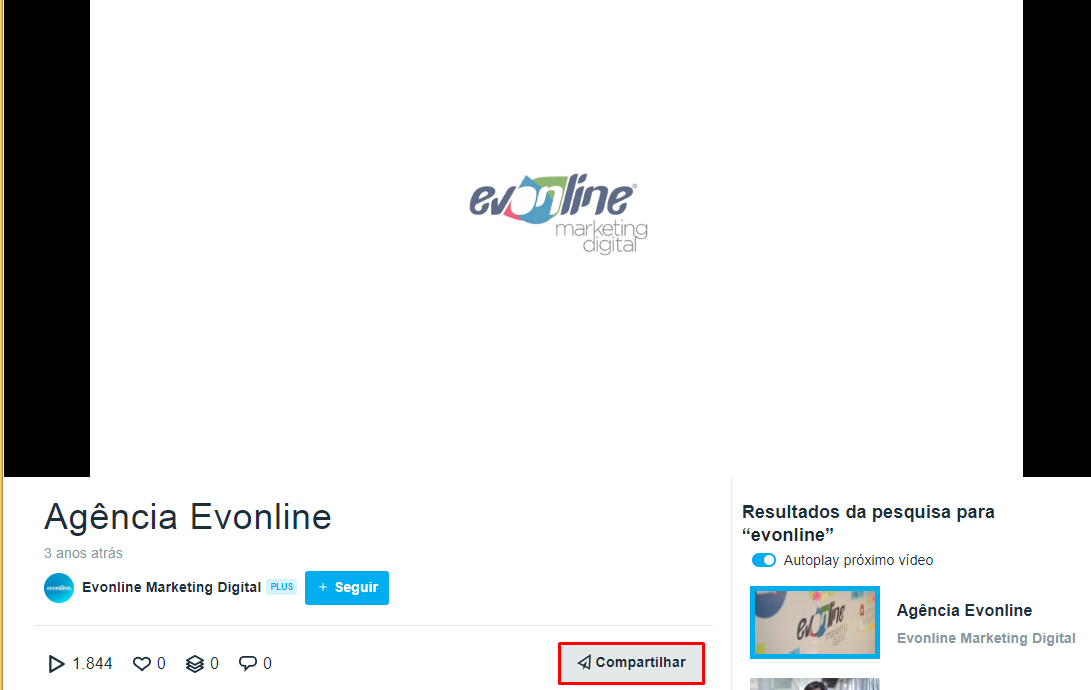
- Acesse o vídeo desejado no Vimeo
- Clique em compartilhar.
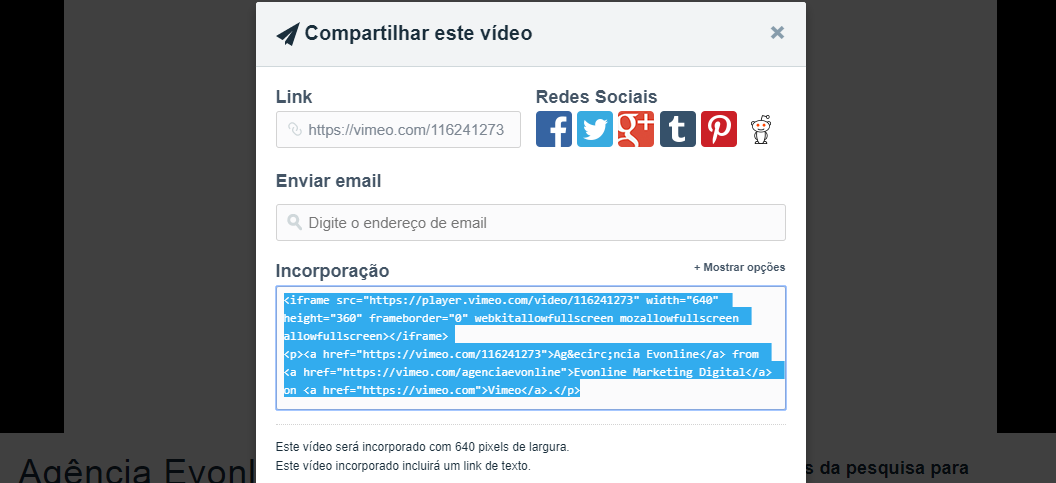
- Copie o código do campo Incorporação.
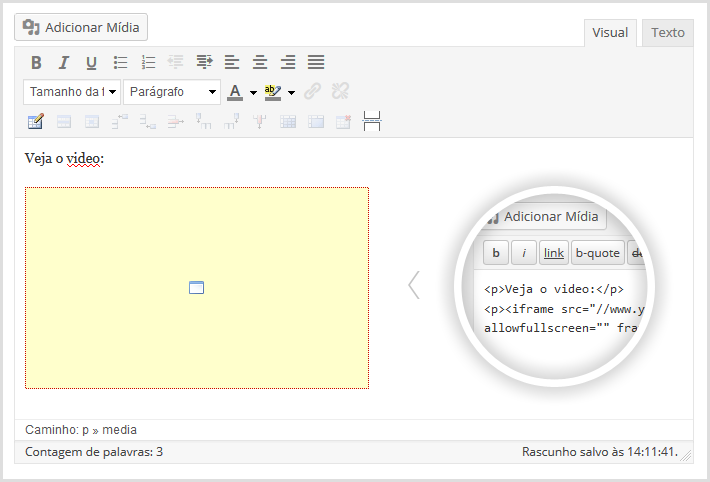
- Mude a edição do conteúdo para modo TEXTO no canto direito superior da área de edição.
- Cole o código em seu site através do modo texto do editor de conteúdo e depois volte para a o modo VISUAL.



Fonte: https://developer.vimeo.com/[/vc_column_text][/vc_column][/vc_row]