Se você pretende expandir suas vendas online e alcançar mais clientes, ter um site com um design responsivo não é mais uma escolha, mas uma necessidade. Com o aumento do uso de dispositivos móveis para compras e pesquisas online, oferecer uma ótima experiência em qualquer tela pode ser o diferencial que coloca sua loja virtual à frente da concorrência. Neste artigo, discutiremos o que é o design responsivo, seus benefícios e como ele impacta o sucesso de uma loja virtual. Você também encontrará dicas práticas para garantir que seu site esteja otimizado para todos os dispositivos. O que é o Design Responsivo? Design responsivo é uma abordagem de design web que permite que um site se ajuste automaticamente ao tamanho e à resolução de diferentes dispositivos, como desktops, tablets e smartphones. O objetivo é proporcionar uma experiência ideal de navegação, leitura e interação, independentemente da tela usada pelo visitante. Por exemplo, em um site responsivo: O menu de navegação se adapta para ser facilmente acessível em telas menores. Imagens redimensionam proporcionalmente para evitar cortes ou deformações. O texto mantém uma leitura confortável sem necessidade de zoom. Não ter um site responsivo significa perder consumidores potenciais que navegam exclusivamente pelo celular,









Respostas de 11
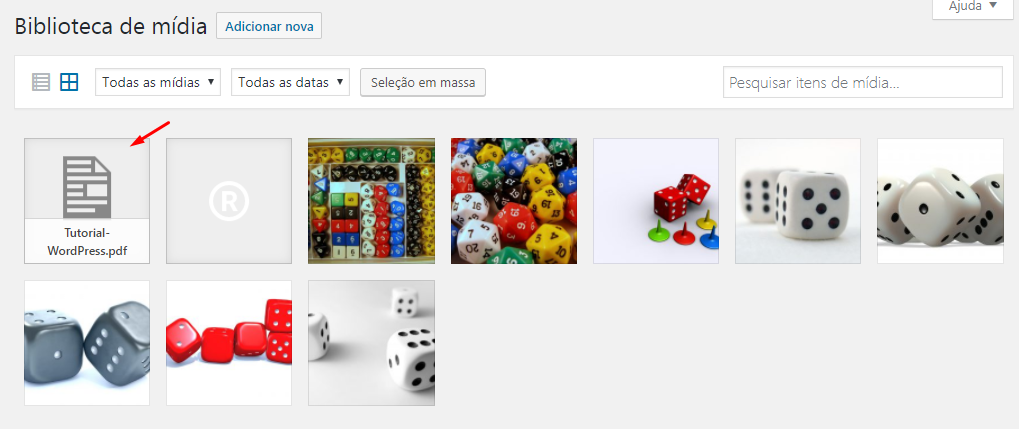
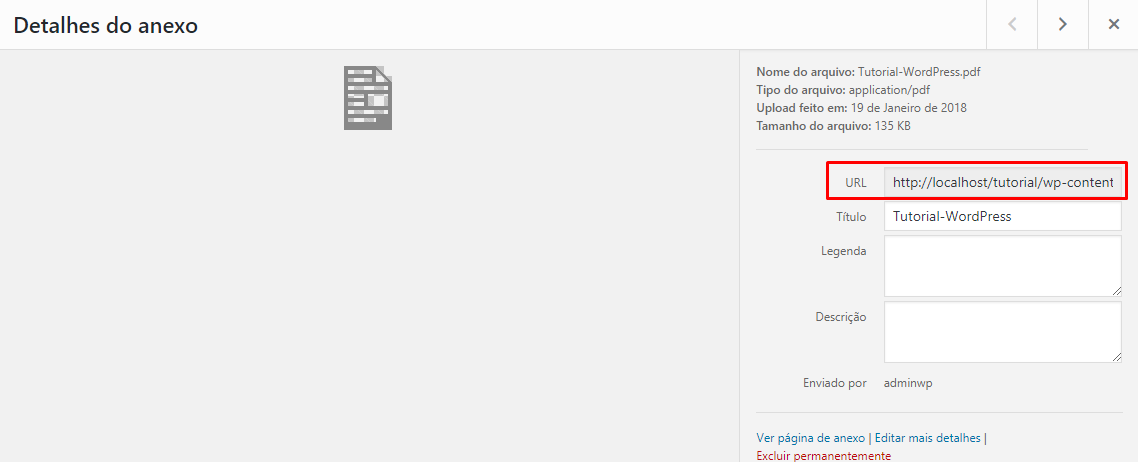
Me ajudou bastante, consegui colocar os arquivos para download. Parabéns!
Sucinto e prático.
Sou da pagapoucoatacado.com.br
I loved as much as you will receive carried out right here.
The sketch is attractive, your authored subject matter stylish.
nonetheless, you command get got an nervousness over that
you wish be delivering the following. unwell unquestionably come more formerly
again since exactly the same nearly very often inside case
you shield this hike.
Obrigado. Me ajudou bastante
This site was… how do I say it? Relevant!! Finally I’ve found something that helped me.
Thanks!
Magnificent beat ! I would like to apprentice whilst you
amend your site, how could i subscribe for a weblog website?
The account helped me a appropriate deal.
I have been a little bit acquainted of this your broadcast offered vivid transparent concept
Spot on with this write-up, I honestly believe this site
needs a lot more attention. I’ll probably be returning to read more, thanks for the information!
Tão simples e tão perfeito.
Obrigada
faço tudo certinho, mas ao clicar na imagem que contém o link, nada acontece. e o arquivo está lá eu vejo pelo gerenciador de arquivos do cpanel.
Usei essa estratégia de oferecer alguns tipos de arquivos e meu tráfego aumentou em 4X. Obrigado!!!!
Informação ajudou demais!!!! Obrigado pelo conteudo. Vou compartilhar!
Vlw pela dica pessoal. Boa tarde